En este artículo te contaré como puedes empezar a crear tus propias interfaces gráficas en Python con Tkinter, y dar el siguiente paso en tu aprendizaje profesional para que dejes de hacer solo aburridos programas de consola. Así que bien, vamos a empezar 🤠
Creando una ventana
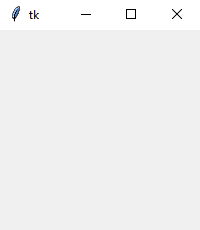
El siguiente código te permite crear una ventana con Tkinter:
import tkinter as tk
root = tk.Tk()
root.mainloop()Si ejecuta el programa, verá la siguiente ventana:

Veamos como funciona…
Primero, importamos el módulo tkinter como tk al programa:
import tkinter as tk Luego, creamos una instancia de la clase tk.Tk que creará la ventana de la aplicación:
root = tk.Tk() Por convención, la ventana principal en Tkinter se le llama root, pero, tu puedes usar cualquier otro nombre como “main“, por ejemplo.
En tercer lugar, llamamos al método mainloop() del objeto de la ventana principal:
root.mainloop()mainloop() mantiene la ventana visible en la pantalla. Si no llama al método mainloop(), la ventana se mostrará y desaparecerá inmediatamente. Será tan rápido que es posible que no veas su apariencia.
Además, el método mainloop() mantiene la ventana mostrándose y ejecutándose hasta que la cierra.
Normalmente, se realiza la llamada al método mainloop() como la última declaración en un programa Tkinter, después de crear los widgets.
Mostrando un label
Ahora es el momento de colocar un componente en la ventana. En Tkinter, los componentes se denominan widgets.
Lo siguiente agrega un widget de etiqueta a la ventana raíz:
import tkinter as tk
root = tk.Tk()
# Place a label on the root window
message = tk.Label(root, text="Hello, World!")
message.pack()
# Keep the window displaying
root.mainloop()Tenga en cuenta que obtendrá más información sobre el widget Label en el próximo artículo.
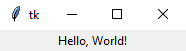
Si ejecuta el programa, verá el siguiente resultado:

Veamos como funciona…
Para crear un widget que pertenezca a un contenedor, utilizamos la siguiente sintaxis:
widget = WidgetName(container, **options)En esta sintaxis:
El container es la ventana principal o el frame en el que desea colocar el widget, **options son uno o más argumentos de palabras clave que especifican las configuraciones del widget.
En el programa, lo siguiente crea un widget de etiqueta colocado en la ventana raíz:
message = tk.Label(root, text="Hello, World!")Y la siguiente declaración coloca la etiqueta en la ventana principal:
message.pack()Tenga en cuenta que obtendrá más información sobre el método pack() más adelante. Si no llama al método pack(), Tkinter aún crea el widget. Sin embargo, el widget es invisible.
Resumen
- Importe el módulo tkinter para crear una aplicación de escritorio Tkinter.
- Use la clase Tk para crear la ventana principal y llame al método mainloop() para mantener las visualizaciones de la ventana.
- En Tkinter, los componentes se denominan widgets.