Lamento arruinar tu fantasía, pero tal como lo lees en el título, saber HTML no te hace programador, y no me lo tomes a mal, tiene una explicación muy simple en realidad y es que en ocasiones podemos llegar a confundir que todo el código que escribimos representa una forma abstracta de programación, sin embargo, debemos tener cuidado, en especial cuando trabajamos con lenguajes especiales que difieren del concepto clásico de lenguaje de programación.
Contenido
HTML (HyperText Markup Language)
Por sus siglas HyperText Markup Language, HTML se define a si mismo con un lenguaje de marcado, lo que significa que a diferencia de los lenguajes de programación donde existe una lógica interna dentro de cada una de las instrucciones, el código escrito en HTML tiene como objetivo estructurar el contenido que un sitio web ha de mostrar, ¿que tipo de contenido? Textos (párrafos, encabezados, subtítulos), contenido audio-visual (imágenes, videos, gif’s), en fin, todos aquellos recursos que representan información en un sitio web.
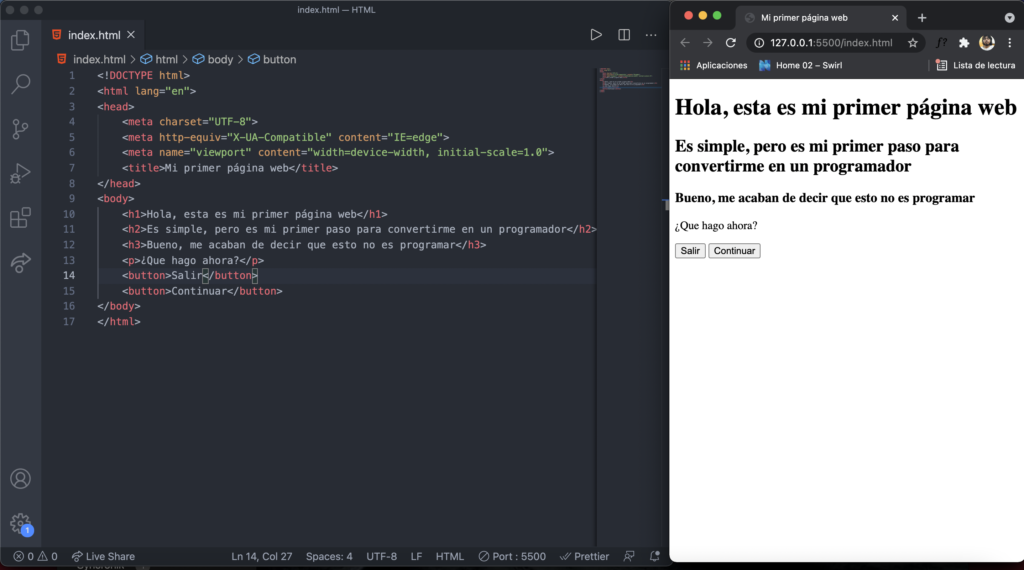
Para entenderlo mejor, veamos como luce el código HTML y como se ve en el siguiente ejemplo:

Como puedes ver, el código tiende a tener una estructura clara, y una vez lo ves en el navegador, si, es un poco decepcionante ya que es solo información, sin embargo, el concepto de documento HTML es fascinante, ya que es lo que realmente construye la web, para entenderlo mejor es necesario remontarnos a su origen, hace más de 30 años.
La historia de HTML
El origen de HTML se remonta a 1980, cuando el físico Tim Berners-Lee, investigador del CERN (Organización Europea para la Investigación Nuclear) propuso un nuevo sistema de “hipertexto” para compartir documentos.
Los sistemas de hipertexto habían sido desarrollados años antes. En el ámbito de la informática, el hipertexto permite que los usuarios accedan a la información relacionada con los documentos electrónicos que visualizan. En cierta manera, los primitivos sistemas de hipertexto podrían asimilarse a los enlaces de las páginas web actuales.
Tras finalizar el desarrollo de su sistema, Tim Berners-Lee lo presentó a una convocatoria organizada para desarrollar un sistema de hipertexto para internet. Después de unir sus fuerzas con el ingeniero de sistemas Robert Cailliau, presentaron la propuesta ganadora llamada WorldWideWeb (W3). El primer documento formal con la descripción de HTML se publicó en 1991 bajo el nombre “HTML Tags” (Etiquetas HTML) y todavía hoy puede ser consultado en línea a modo de reliquia informática.
La primera propuesta oficial para convertir HTML en un estándar se realizó en 1993 por parte del organismo IETF (Internet Engineering Task Force). Aunque se consiguieron avances significativos (en esta época se definieron las etiquetas para imágenes, tablas y formularios) ninguna de las dos propuestas de estándar, llamadas HTML y HTML+ consiguieron convertirse en estándar oficial.
En 1995, el organismo IETF organizó un grupo de trabajo de HTML y el 22 de septiembre publicaron el estándar HTML 2.0. A pesar de su nombre, HTML 2.0 es el primer estándar oficial de HTML.
A partir de 1996, los estándares de HTML los publica otro organismo de estandarización, el W3C. La versión HTML 3.2 se publicó el 14 de Enero de 1997 y es la primera recomendación de HTML publicada por el W3C. Esta revisión incorpora los últimos avances de las páginas web desarrolladas hasta 1996, como applets de Java y texto que fluye alrededor de las imágenes.
HTML 4.0 se publicó el 24 de Abril de 1998 (versión corregida de la publicación del 18 de Diciembre de 1997) y supuso un gran salto desde las versiones anteriores. Entre sus novedades más destacadas se encuentran las hojas de estilos CSS, la posibilidad de incluir pequeños programas o scripts en las páginas web, mejora de la accesibilidad de las páginas diseñadas, tablas complejas y mejoras en los formularios.
La última especificación oficial de HTML se publicó el 24 de diciembre de 1999 y se denomina HTML 4.01. Se trata de una revisión y actualización de la versión HTML 4.0, por lo que no incluye novedades significativas.
Desde la publicación de HTML 4.01, la actividad de estandarización de HTML se detuvo y el W3C se centró en el desarrollo del estándar XHTML. Por este motivo, en el año 2004, las empresas Apple, Mozilla y Opera mostraron su preocupación por la falta de interés del W3C en HTML y decidieron organizarse en una nueva asociación llamada WHATWG (Web Hypertext Application Technology Working Group). La actividad actual del WHATWG se centra en el estándar HTML5, cuyo primer borrador oficial se publicó el 22 de enero de 2008. Debido a la fuerza de las empresas que forman el grupo WHATWG y a la publicación de los borradores de HTML 5.0, en marzo de 2007 el W3C decidió retomar la actividad estandarizadora de HTML.
HTML5 ya es un estándar (recomendado), el consorcio W3C, con el inventor de la Web Sir Tim Berners-Lee, presentó el 27 de octubre de 2014 la versión final. Su intención es que se construya lo que se ha llamado Plataforma Web abierta, donde el HTML5, junto a Javascript y CSS3, se podrá utilizar para el desarrollo de aplicaciones multiplataforma (Linux, Windows, Android, iOS..).
¿Porqué aprender HTML?
La respuesta es simple, sin HTML la web no existiría, al menos no de la forma que la conocemos, por ende, aunque saber HTML no te convierte automáticamente y semánticamente en programador, puede ser el primer paso para que te conviertas en una leyenda del código, ya que como desarrollador web debes ser capaz de estructurar la información que has de mostrar a tus lectores, así que si, aprender HTML es totalmente necesario para que logres convertirte en un desarrollador web.
Conclusión
HTML es un lenguaje de marcado. Este tipo de lenguajes, en el que también se engloba el XML, tienen el propósito de darle estructura a la información.
A diferencia de los lenguajes de programación, no usa un compilador, por lo que si hay algún error no se generará ningún error, simplemente el navegador mostrará lo que ‘ha entendido’.
HTML (Hipertext Markup Lenguaje) tiene la finalidad de darle estructura o formato a la información, estableciendo un estándar para el intercambio eficiente de la misma.